Как сделать в фотошопе баннер для «Ярмарки Мастеров»
| Виды творчества: | Do It Yourself / Сделай сам |
| Сложность: | ниже средней |
| Время работы: | 1 час |
Решила рассказать вам, как сделать баннер для «Ярмарки Мастеров» самим. У меня это занимает не более 10 минут, когда идея уже есть. В первый раз у вас может это занятие затянуться надолго, если возникнут вопросы — с радостью отвечу, но и результат — у вас будет СВОЙ БАННЕР! Здорово же!
Еще перед тем, как начать работать, рекомендую подготовить подходящее фото с вашими работами, либо пошарить в интернете и поискать подходящие изображения для ваших опытов, желательно с элементами белого фона, потому что как рекламщик скажу вам, что на светлом фоне текст читается лучше, плюс так удобнее будет работать. Все изображения должны быть максимального качества и разрешения. Поэтому в первое время обращаем внимание на разрешение, а потом уже на саму картинку. Вбивайте нужные параметры перед поиском.
Итак, начнем:
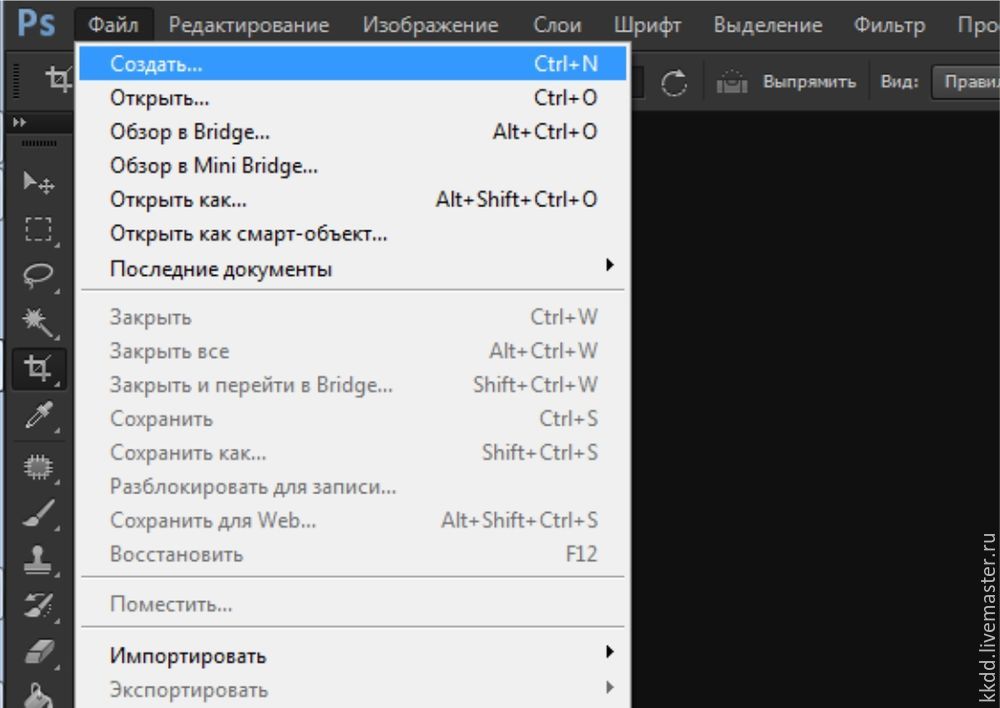
- Заходим в программу Photoshop, жмем Файл — Создать...

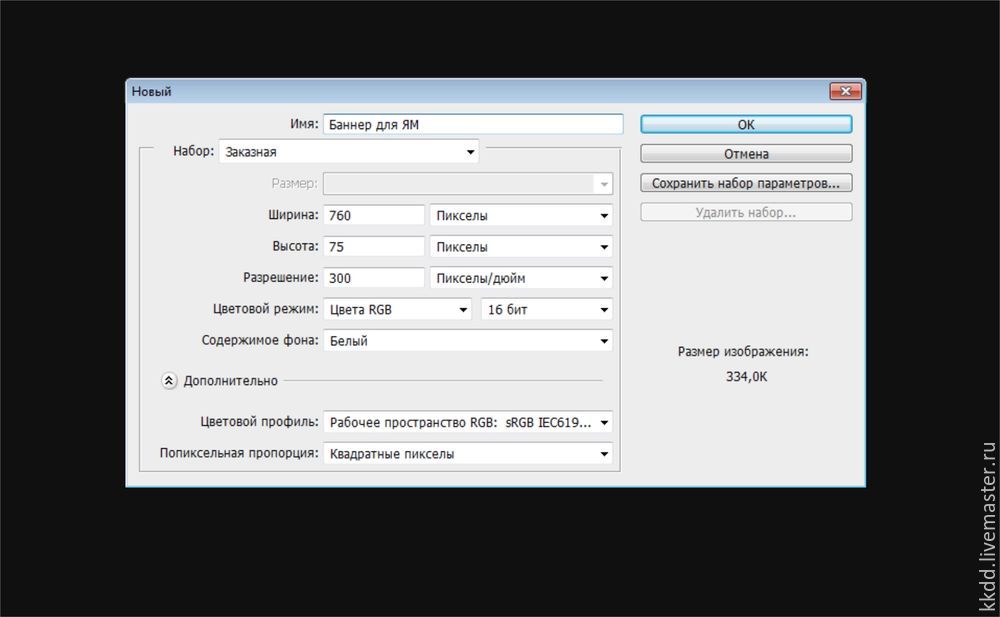
- Далее вбиваем параметры или меняем их как на следующем фото:

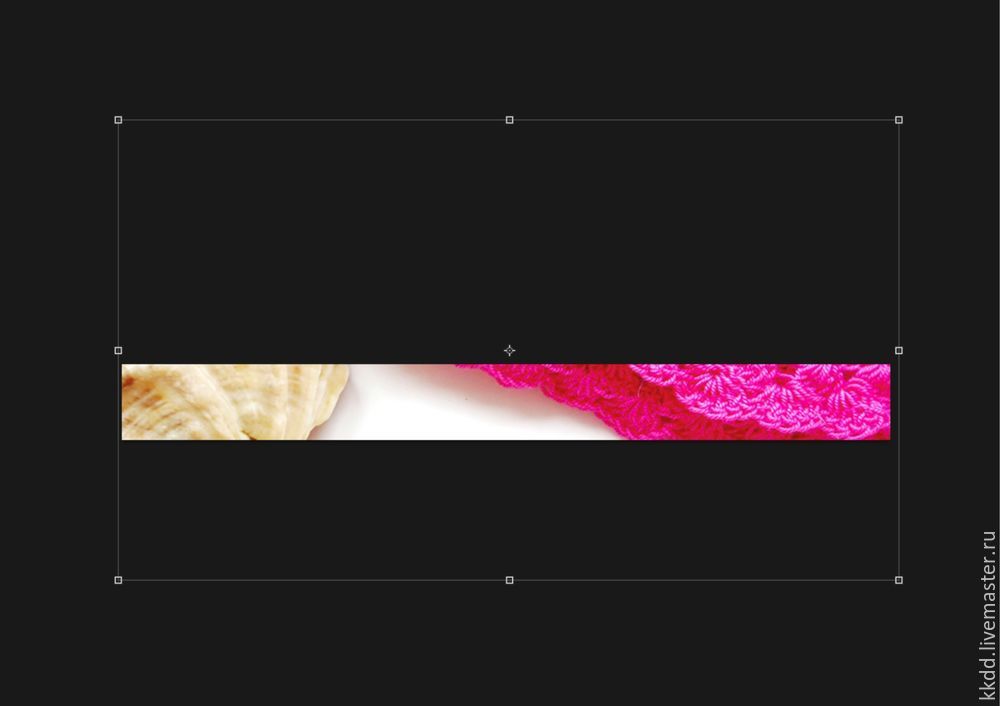
- В итоге получаем вот это:

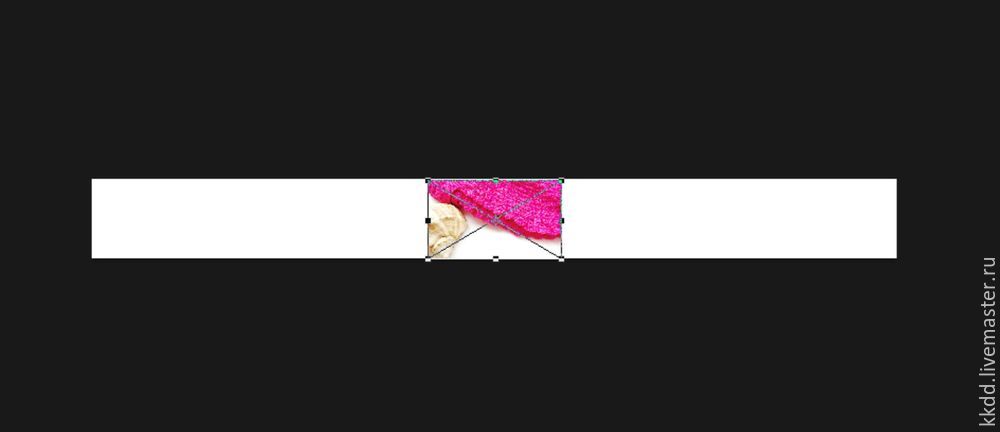
- Далее перетаскиваем нужное изображение на этот баннер.

- Чтобы пропорционально без искажений увеличить и растянуть изображение, то заживаем кнопку Shift и тянем за уголочки.

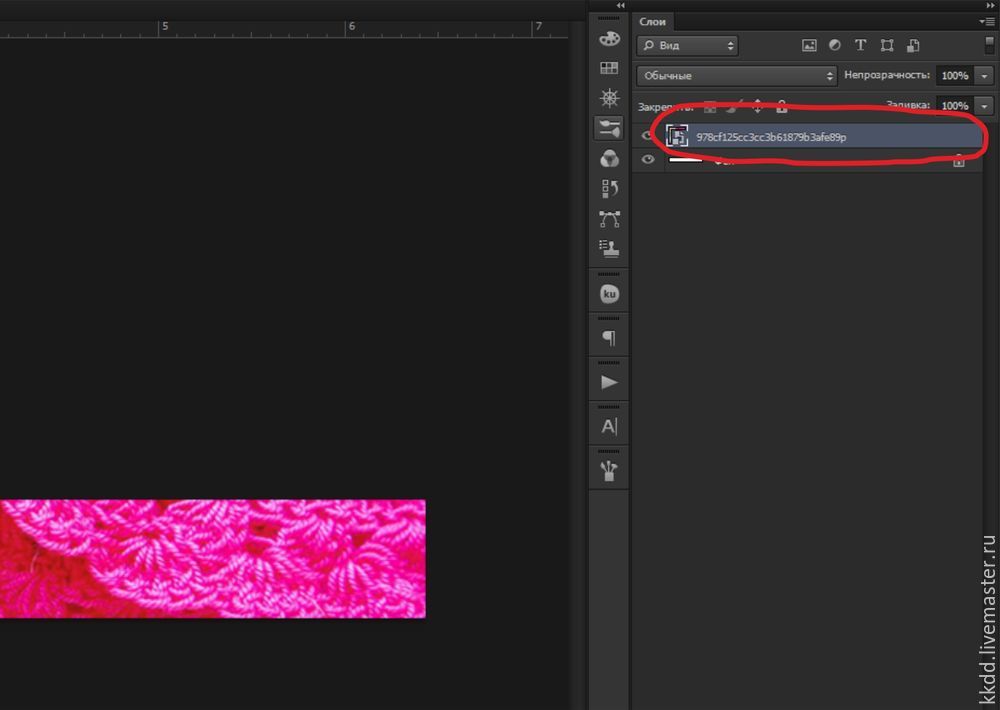
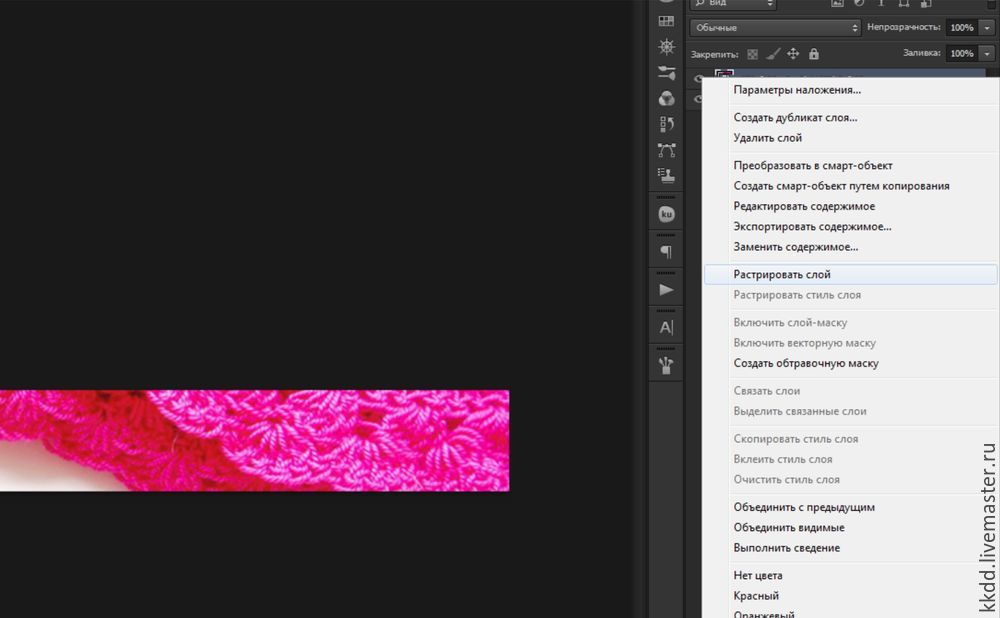
- Потом, после трансформации изображения, мы его растрируем для дальнейшей работы, для этого справа наживаем на слой изображения правой клавишей мыши.

- Жмем «Растрировать слой».

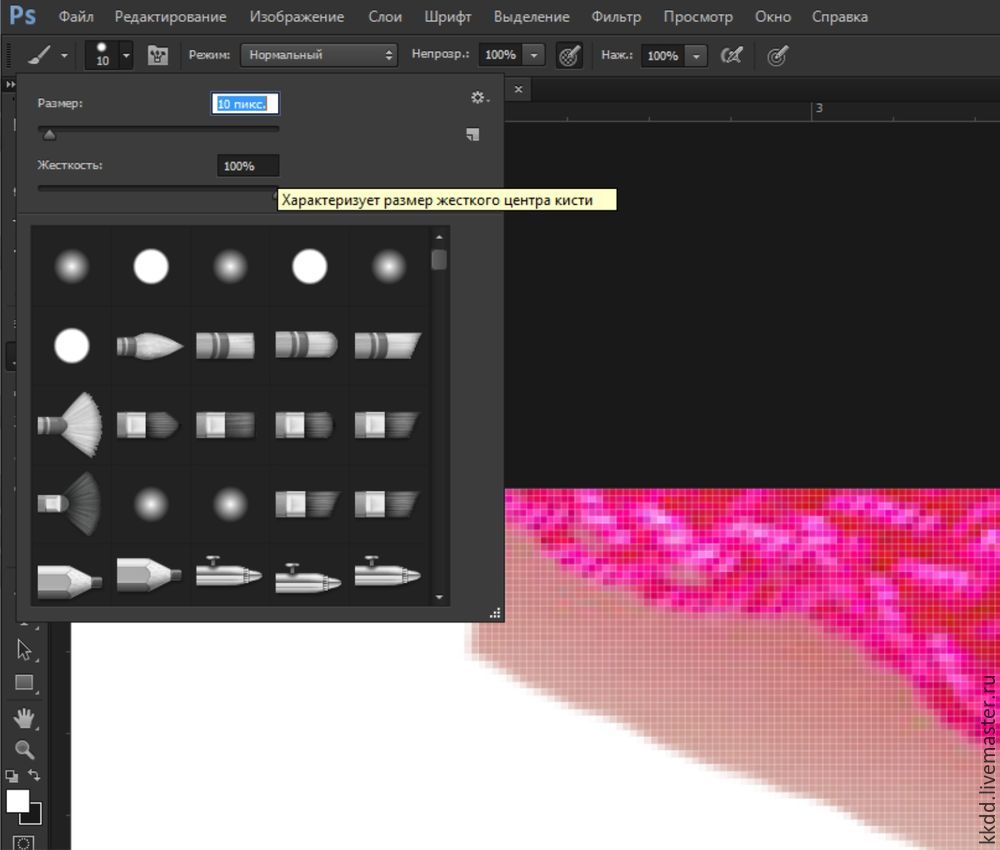
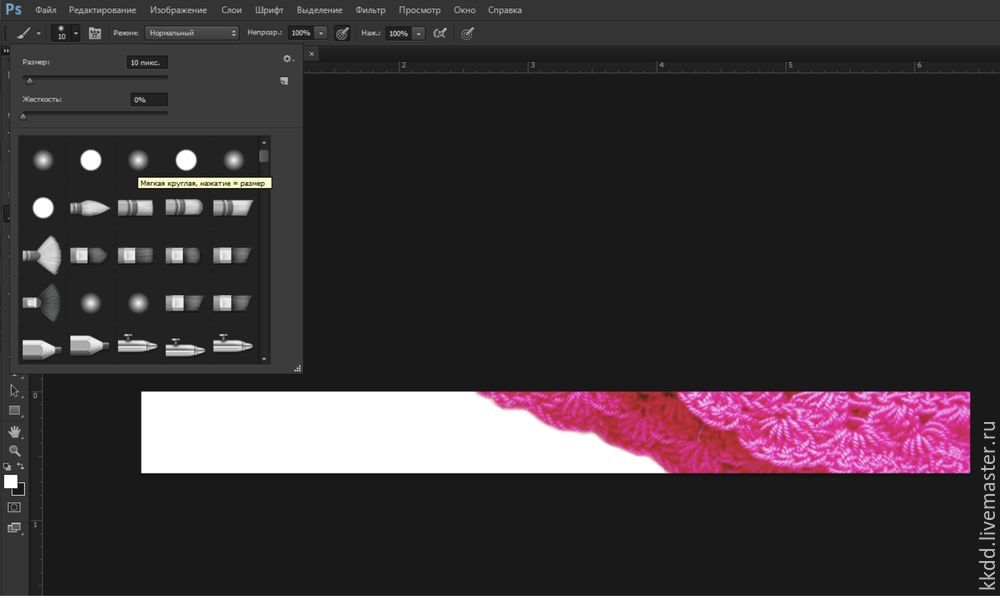
- Далее я хочу оставить только уголочек кружева, а все остальное оставить белым, поэтому наживаю Alt и выделяю необходимый цвет на фоне, затем я буду закрашивать кусок ракушки обычной кистью.


- Меняю размер и характеристики кисти и аккуратно закрашиваю весь фон, оставляя только необходимый мне кусок кружева.

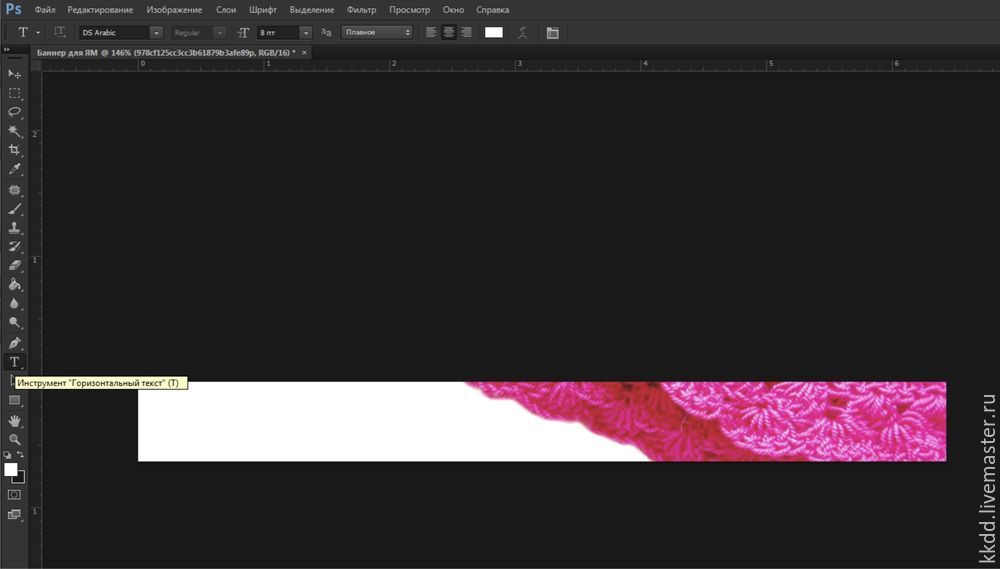
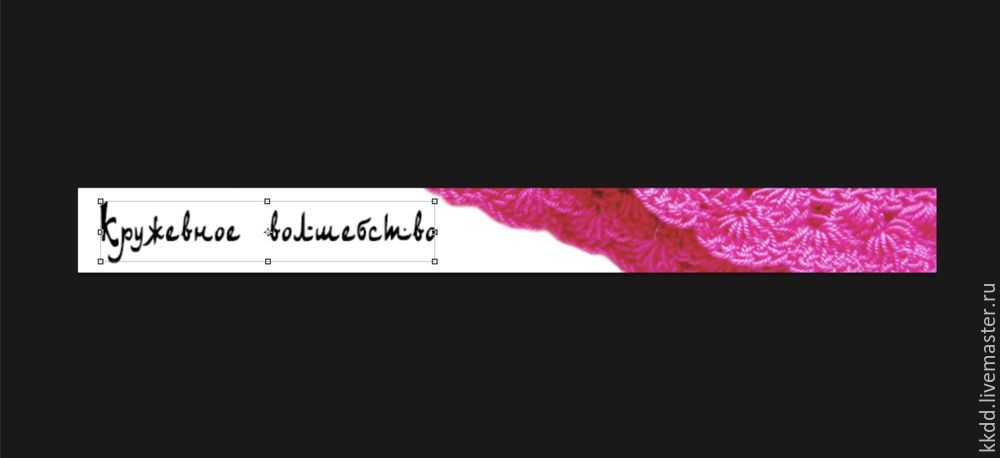
- Дальше будем вставлять текст. Справа на панели выбираем кнопочку «Т» и пишем необходимый текст, у меня это «Кружевное волшебство». Чтобы увеличить текст, не обязательно лезть в настройки текста, достаточно также зажав Shift потянуть за уголок.

Вот что получилось:

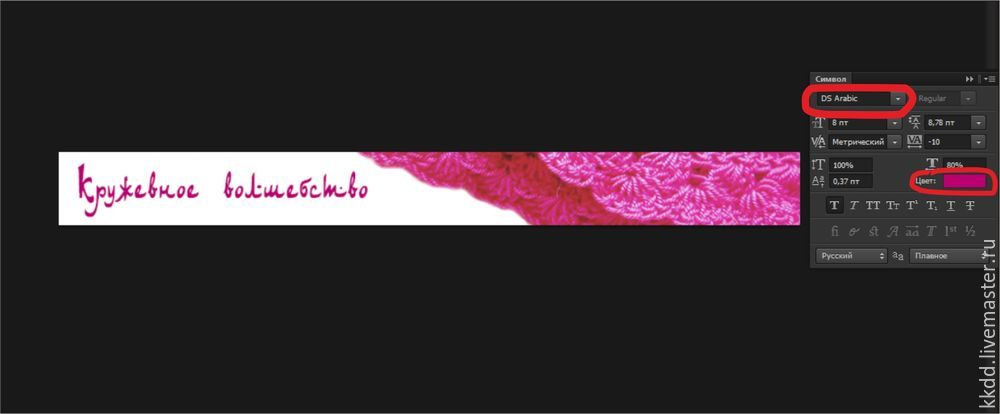
- Шрифты и цвет текста мы меняем здесь:

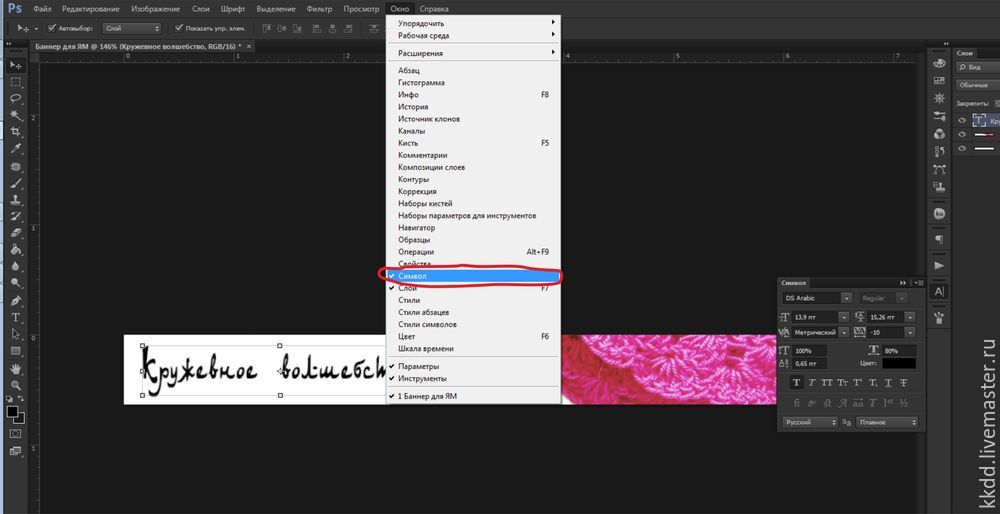
Если у вас справа на панеле не отображен значок символа и его настроек, то найти его можно во вкладкек Окно — Символ:

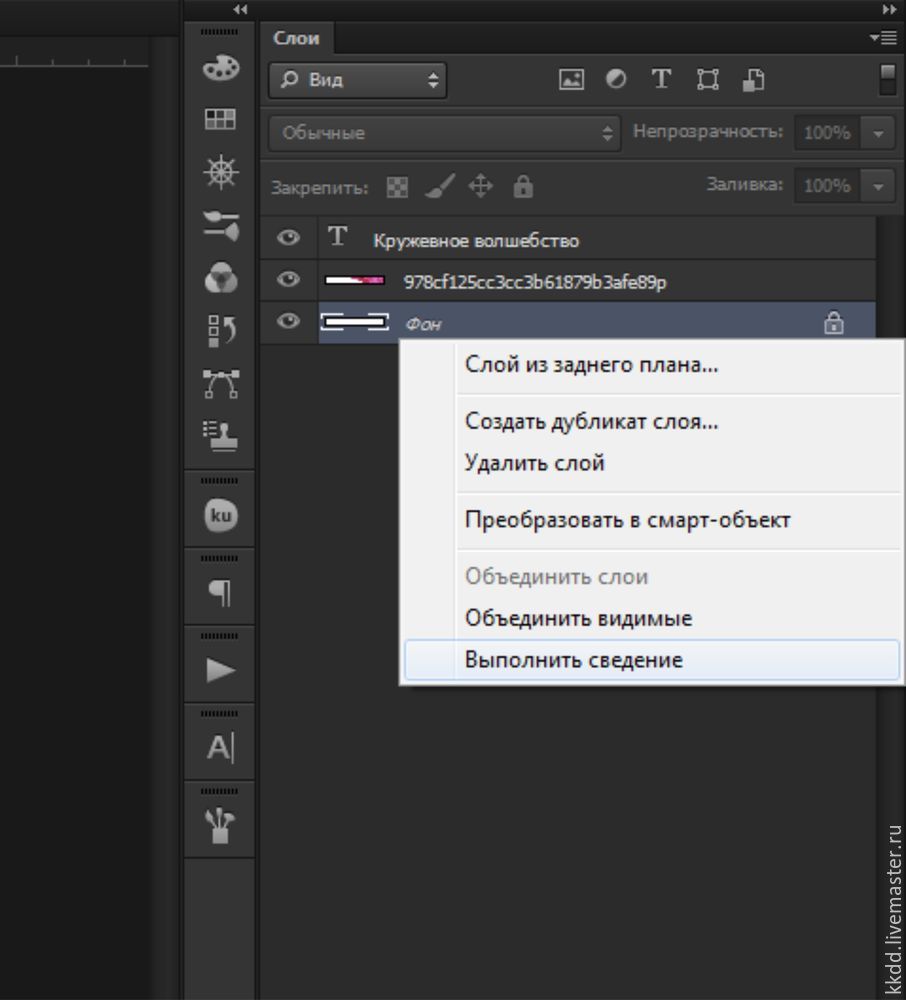
- Уже почти все, надо свести текст и изображение. Для этого справа на слое жмем правой кнопкой мыши на слой «Фон» и выбираем «Выполнить сведение»:

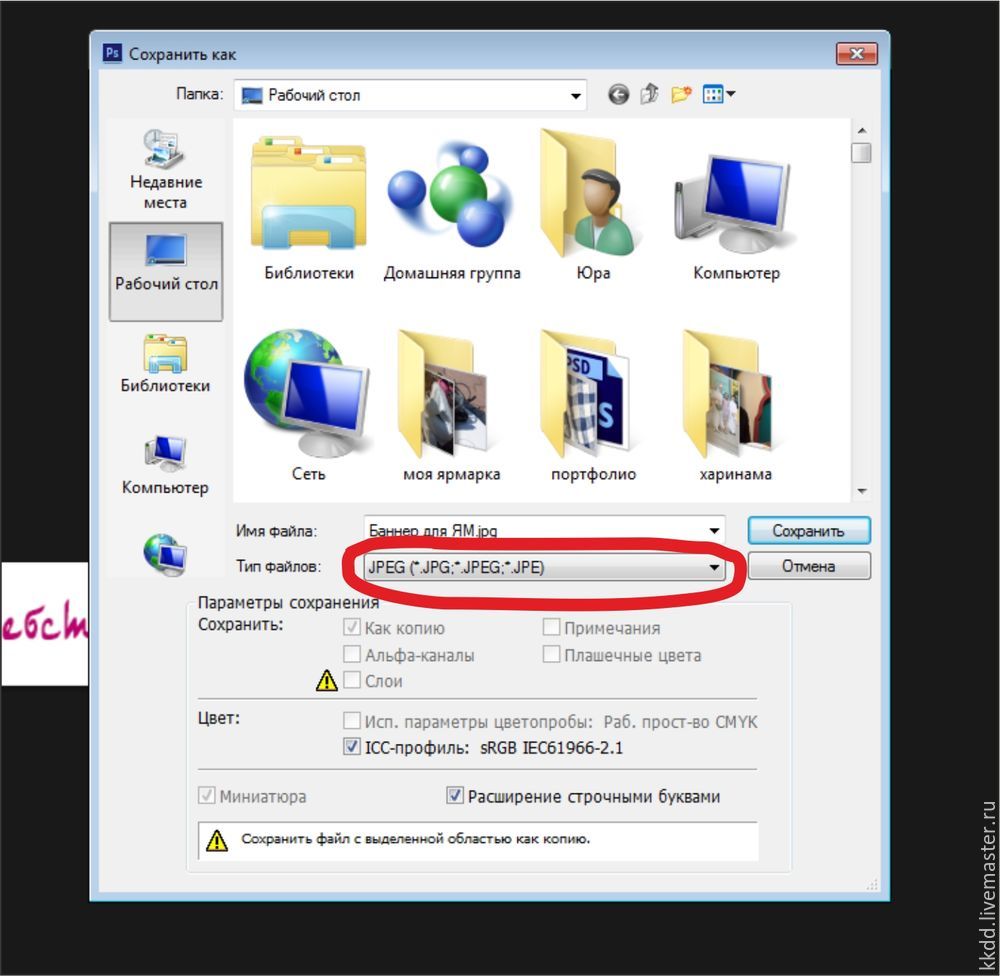
- Сохраняем наш баннер: Файл — Сохранить как... Выбираем формат JPEG

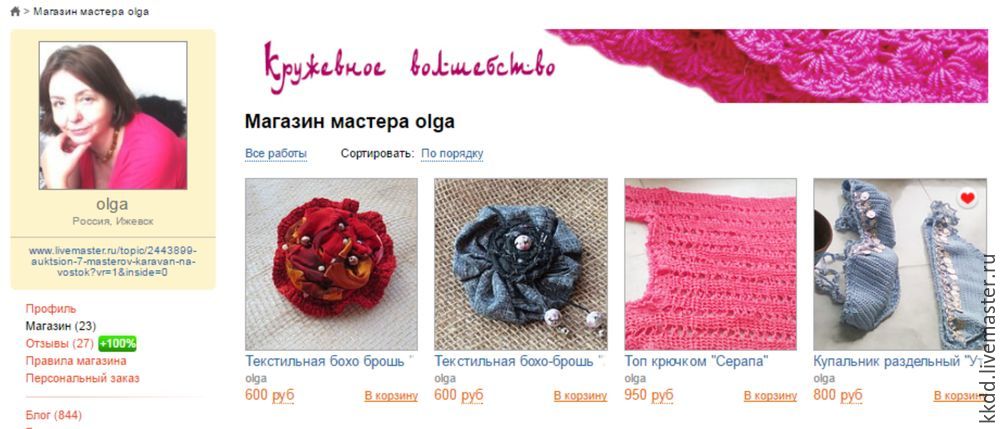
И вот баннер для магазина готов!

Надеюсь, этот мастер-класс вам пригодится!
Жмите «Мне нравится» и добавляйте в Избранное, чтобы не потерять.
Всем приятного дня и успехов в творчестве!
С уважением, Камала Кумари.


Комментариев нет:
Отправить комментарий